定位:
定位分为三种:
position:static(默认值)
relation(相对定位):进行较小偏移,不会脱离文档流,原位置保留
absolute(绝对定位):脱离文档流,不占据页面空间,变成块元素,服从最近的相对定位元素 ——margin:auto则失效
fixed(固定定位):脱离文档流,变成快
注:相对定位和绝对定位是成对使用
偏移属性:top -上 +下
left -左 +右
right -右 +左
(底部)bottom -下 -上
固定定位:将元素固定在可视区的某个位置,且不会随着滚动条的移动产生变化,永远是相对于body实现定位
——————————————————————分割线——————————————————————————
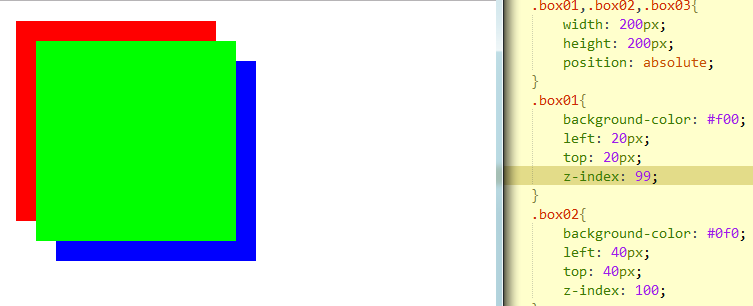
堆叠:改变盒子元素的顺序
z-index:没有单位的数字,数字值越大,越靠上,可负数(负数则在最下层)。只能作用在使用三种定位的元素上,若不指定z-index,则后来者居上,
注:父子关系无法使用,子永远压咋父元素上:
父子关系(不可用):
<div>
<div>
</div>
</div>

————————————————————————分割线————————————————————————————
将li标签自带的黑点变成图片:
一般来说我们会用
list-style:none ————将小黑点去除,
但是通过list-style-image:URL ————可以将小黑点变成图片:
效果图:

————————————————————————-分割线——————————————————————————
追加一些网页通用布局:
导航栏:<nav>
</nav>
特殊符号:©

域文本标签:
<pre style="样式"></pre>
将你在html中的文字布局投放到网页中
文本首行缩进:
text index:xx em;
列表:自定义
<dl><dt> </dt>
<dd></dd>
</dl>